Next 14 App
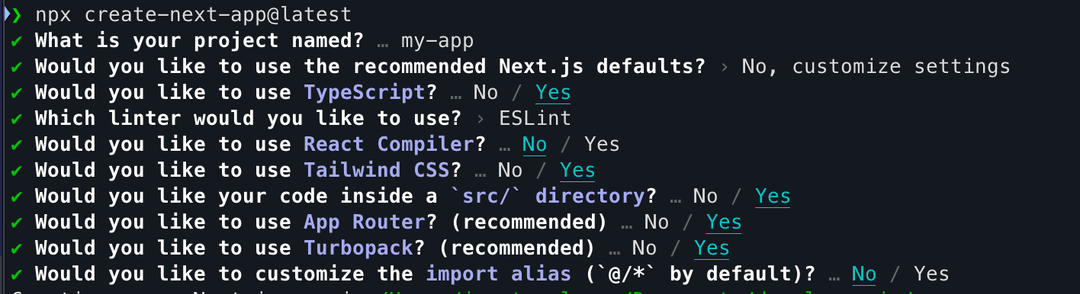
npx create-next-app@latest
npm install --save-dev eslint prettier eslint-config-prettier eslint-plugin-prettier @typescript-eslint/parser @typescript-eslint/eslint-plugin husky lint-staged prettier-plugin-tailwindcss @commitlint/{cli,config-conventional} eslint-plugin-import-helpers eslint-config-nextDevelopment Dependencies for Next.js with TypeScript
--save-dev: Saves dependencies only for the development environment.
eslint: Tool to analyze and find problems in JavaScript and TypeScript code.
prettier: Code formatter that ensures a consistent style throughout the project.
eslint-config-prettier: Disables ESLint rules that might interfere with Prettier.
eslint-plugin-prettier: Integrates Prettier with ESLint to show formatting errors.
@typescript-eslint/parser: Parser that allows ESLint to understand TypeScript.
@typescript-eslint/eslint-plugin: Set of specific TypeScript rules for ESLint.
husky: Tool to create Git hooks, helping automate tasks before committing.
lint-staged: Runs linters on staged files in Git.
prettier-plugin-tailwindcss: Plugin for Prettier that automatically sorts Tailwind CSS classes.
@commitlint/cli, @commitlint/config-conventional: Tools to ensure commit messages follow a conventional standard.
eslint-plugin-import-helpers: ESLint plugin to automatically order imports.
Eslint Config
eslint.config.mjsimport typescriptEslint from "@typescript-eslint/eslint-plugin";
import nextVitals from "eslint-config-next/core-web-vitals";
import nextTs from "eslint-config-next/typescript";
import importHelpers from "eslint-plugin-import-helpers";
import prettier from "eslint-plugin-prettier";
import { defineConfig, globalIgnores } from "eslint/config";
const eslintConfig = defineConfig([
...nextVitals,
...nextTs,
{
plugins: {
"@typescript-eslint": typescriptEslint,
prettier: prettier,
"import-helpers": importHelpers,
},
rules: {
"import/no-unresolved": "error",
"import/extensions": "error",
// nuevo
// "prettier/prettier": ["error"],
// "react/react-in-jsx-scope": "error",
"react/prop-types": "error",
"no-multiple-empty-lines": ["error", { max: 1, maxEOF: 1 }],
"import-helpers/order-imports": [
"error",
{
newlinesBetween: "always",
groups: [
["/^next/", "module"],
"/@styles/",
"/@components/",
"/@lib/",
["parent", "sibling", "index"],
],
alphabetize: { order: "asc", ignoreCase: true },
},
],
},
},
// Override default ignores of eslint-config-next.
globalIgnores([
// Default ignores of eslint-config-next:
".next/**",
"out/**",
"build/**",
"next-env.d.ts",
"node_modules/**",
"eslint.config.mjs",
]),
]);
export default eslintConfig;
Prettier Config
prettier.config.jsmodule.exports = {
"useTabs": false,
"singleQuote": false,
"plugins": ["prettier-plugin-tailwindcss"],
"jsxSingleQuote": false,
"bracketSameLine": false,
"bracketSpacing": true,
"printWidth": 80,
"tabWidth": 2,
"semi": true,
"singleAttributePerLine": true,
};Commitlint Config
commitlint.config.jsmodule.exports = { extends: ["@commitlint/config-conventional"] };Husky
npx husky installpre-commitnpx lint-stagedcommit-msg
npx --no -- commitlint --edit Package.json
package.json"format": "prettier --write .",
"lint": "eslint --fix . --ext .js,.jsx,.ts,.tsx",
"prepare": "husky install",
"format:all": "npm run format && npm run lint"
Lint Staged Config
.lintstagedrc{
"**/*.{js,jsx,ts,tsx}": ["npm run format", "npm run lint"]
}Ignore Prettier
.prettierignore
dist
package-lock.json
configs
env
husky
public
server.js
jsconfig.json
package.json
public
README.md
.eslintrc
.eslintrc.json
.eslintrc.js
.prettierrc.json
commitlint.config.js
next-env.d.ts
postcss.config.js
commitlint.config.js
prettier.config.jsTailwind
tailwind.config.tsmodule.exports = {
content: [
],
theme: {
extend: {
screens: {
},
colors: {
},
spacing: {
},
fontSize: {
},
fontFamily: {
},
keyframes: {
},
animation: {
},
backgroundImage: {
},
dropShadow: {
},
},
},
plugins: [],
};
Global.css
global.css@import "tailwindcss";
@config "../../tailwind.config.ts";Node Version
.nvmrc22.19.0Test : npm run format:all
<button className="hola" aria-label="clic" onClick={() => {}}>Clic</button>